Update images with Shop Uploader
Learn how to update and partial_update Etsy images with Shop Uploader.How images are assembled
Images can be a little complicated, depending on your requirements.
Considerations:
- Supports images linked to variations
- Ensures no more than 10 images (Etsy’s limit)
- Ignores duplicate image_urls
Shop Uploader’s image parser allows you to assemble your image URLs in various ways, while avoiding errors.
The order of operations is detailed in the sections below, but the short version is this:
Images linked to variations will be parsed first (parsing =/= position), then the numbered images will be parsed. It is assumed your linked images are most important, and will take priority over the numbered images, in the case you upload more than 10 images.
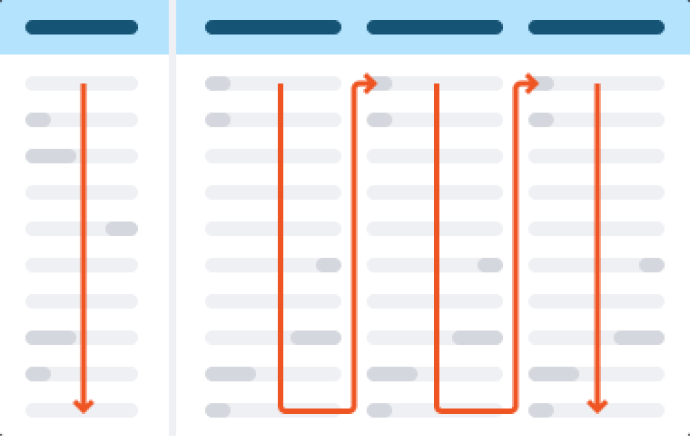
Here’s a diagram of how the images will be assembled:

Numbered images (image_1, etc.)
The “number” of the numbered images should be thought of as the image priority not position.
That means image_1 is not image in position 1, it’s the most important regular image on this row.
This allows you to upload templates with more than 10 image URLs and when they are reduced to 10 images, you can know that your most important images made the cut. We also designed the system like this to make it easier to moving back and forth from platforms that allow more than 10 images, like Shopify or Amazon.
Example
| image_1 | image_2 | … |
|---|---|---|
| https://url.com/red | https://url.com/green | … |
| https://url.com/blu | https://url.com/green | … |
Will result in 3 images on the listing.
| position | url |
|---|---|
| 1 | https://url.com/red |
| 2 | https://url.com/blu |
| 3 | https://url.com/green |
Notice both image_1 URLs are positioned before the image_2 URLs.
Example with linked and regular images
When combined with linked images, you can get more complex results.
| option1_name | option1_value | … | linked_image_url | linked_image_position | linked_image_for_option | image_1 | image_2 | … |
|---|---|---|---|---|---|---|---|---|
| Pillow color | Red | … | https://url.com/red-closeup | 2 | Pillow color | https://url.com/red-1 | https://url.com/sizing-chart | … |
| Pillow color | Blue | … | https://url.com/blu-closeup | 4 | Pillow color | https://url.com/blu-1 | https://url.com/sizing-chart | … |
This example links the “closeup” images to their corresponding “Pillow color”.
Additionally, each variation has an image_1 and then there is a general “sizing-chart” which applies to all rows.
This will result in 5 images on the listing:
| position | url | linked to |
|---|---|---|
| 1 | https://url.com/red-1 | |
| 2 | https://url.com/red-closeup | Red |
| 3 | https://url.com/blu-1 | |
| 4 | https://url.com/blu-closeup | Blue |
| 5 | https://url.com/sizing-chart |
Update all images
When updating images, you need to have all the image_urls that you want on the listing.
There are also two types of images to consider:
- Images (regular)
- Images linked to variations
Delete all images and re-upload (recommended)
The recommended image update method is to remove all the existing images, and replace them with the image_urls from your upload. This covers all the edge-cases and has more predictable results that using overwrite_images.
You can remove all the existing images with the column: delete_all_images
| listing_id | image_1 | … | action | delete_all_images |
|---|---|---|---|---|
| 1234556789 | https://url.com/red | … | update | TRUE |
| 1234556789 | https://url.com/red | … | update | TRUE |
Uploading new images and keeping some existing images
Image updates can also keep existing images, either replacing some, or not.
These methods are more advanced. We recommend only doing this if you have a good grasp of how your images will be assembled by Shop Uploader and what images you already have on your listing.
If possible, it’s usually best to use the previously mentioned delete_all_images method to re-upload the whole set of images to your listing.
Overwriting existing
If you want to change some of the images, you can use overwrite_images.
This setting will upload the images from your template, overwriting any existing image in the same position.
Keep in mind, images uploaded with Shop Uploader will be assembled in order of priority.
So, depending on the image_urls, the final position of your images may not simply be image_1 = position 1, image_2 = position 2.
Uploading without overwriting
With overwrite_images = FALSE, your images will be added to the start of the existing images.
Your listing cannot have more than 10 images. If an image would exceed 10 images, it will be ignored and cause an error.
Partial update images
Images can be update with the partial_update action.
Partial updating images allows you to add new images at the beginning and/or end of the listing’s existing image set.
The final position of the images will be relative to the existing images. This allows us to add images to the end of lots of listings, even if the listings have a different number of images.
For instance, if you want to add a size chart to the end all your listings, we don’t need to know how many images each listing already has:
When a listing has 4 images, the last image will be inserted at position 5.
When a listing has 8 images, the last image will be inserted at position 9.
Example
Consider an example where we are trying to add two images to our listing.
https://url.com/red, https://url.com/blue
We can insert these at the start and/or the end:
<-- (start)
Existing image 1,
Existing image 2,
Existing image 3,
Existing image 4,
<-- (end)Insert images at start
To insert images at the start of the listing’s images, add the URLs to the start of the numbered image section of the template.
| listing_id | … | image_1 | image_2 | … | action |
|---|---|---|---|---|---|
| 1234556789 | … | https://url.com/red | https://url.com/blue | … | partial_update |
Insert images at end
To insert images at the end of the listing’s images, add the URLs to the end of the numbered image section of the template.
| listing_id | … | image_9 | image_10 | … | action |
|---|---|---|---|---|---|
| 1234556789 | … | https://url.com/red | https://url.com/blue | … | partial_update |
Insert images at both start and end
To insert images at the start and the end of the listing’s images, add the URLs to the both areas of the numbered image section of the template. There must be one empty image column to indicate the separation between images inserting into the start and images inserting into the end.
| listing_id | image_1 | image_2 | image_10 | action |
|---|---|---|---|---|
| 1234556789 | https://url.com/red | https://url.com/blue | partial_update |
Google Drive, Dropbox, etc.
Connect your Google Drive account to Shop Uploader and use URLs directly from your Google Drive -- No sharing or public access required! Learn how to connect your Google account.
Image URLs in your templates must be accessible publicly over the internet. Shop Uploader must download these files and send them to Etsy.
The process is a little different for each platform: